Bare: A Pop Opera
Project Description
bare: A Pop Opera is a musical about the struggles of being young, repressed, gay and in love in an unaccepting setting. Set in a Catholic boarding school in the early 2000s, bare unapologetically digs into the teenage experience, putting teenage pregnancy, fatphobia, sexuality, rave culture, suicide, and all the angst of youth onstage.
My involvement with the production that took place at UMD in the Spring of 2021 was as a dramaturg. For the uninitiated, a dramaturg serves as the “protector of the script”. I would argue the actual description should be closer to “translator of the script”, but I digress. My involvement expanded over time, combining my Theatre degree with my Graphics and Marketing degree out of necessity – we were streaming a musical during a pandemic, and I was technologically literate.
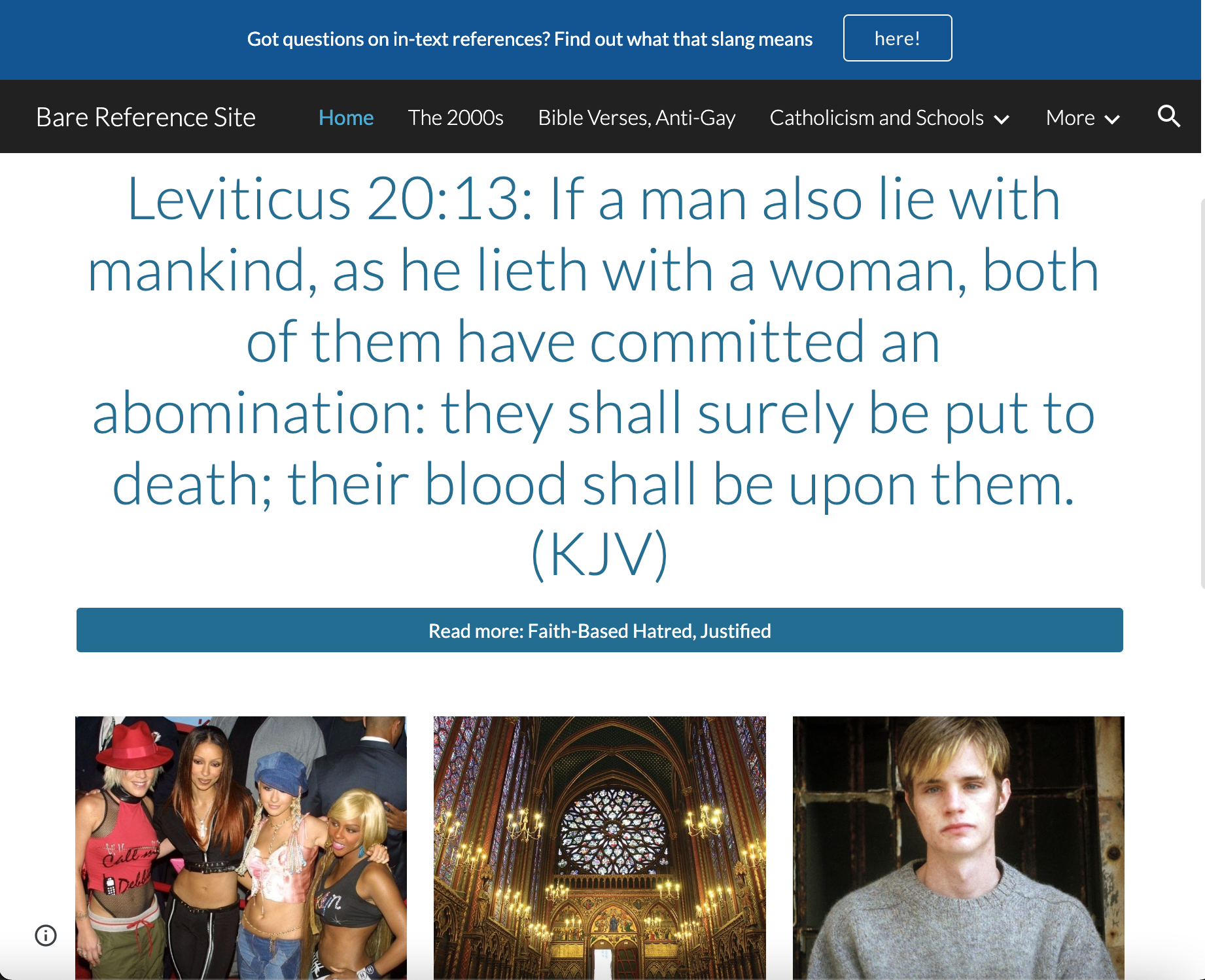
The first thing I created for bare was a website, filled with all the research I had done around the script and the world it inhabits. You can still access the site – just click the button.

Bare Preshow Video
The next requirement for a dramaturg at UMD was to have a lobby display. As this was a streamed production and all audience members would be at home, a physical lobby display was an inappropriate choice.
While learning the site that bare would be streaming on, the creative team realized there was a 15 minute preshow. It was a perfect solution to the absence of the physical – a dramaturgic presentation, and a headshot board could be placed in the digital space, much like it would be placed outside the theatre doors in real life. With a wonderful trailer produced by Katie Kampfhenkel (youtube timestamp 8:20-11:50), we were able to fill almost the entirety of the 15 minutes with content relevant to bare and UMD Theatre.
After creating the headshot reel, dramaturgic video, recieving Ms. Kampfhenkel’s video, and adapting the poster and stage designs to create a cohesive in-video transition from real life to the stage recording, I was able to assemble the video using a mix of OpenShot Video Editor, After Effects, and, yes, iMovie (if it ain’t broke…).
Playbill
The final piece I did for bare was a Playbill. We debated over website versus PDF, and in the interest of not accidentally closing out our stream on patron’s desktops, we opted for a PDF that would look exactly like the paper Playbills a patron would recieve upon entering the theatre. Working off of Playbills of the past and the pre-existing poster design (which is featured on the front of the Playbill), I compiled all of the cast, crew, notes, and thank yous that are customary for UMD Theatre. We went through 4-5 iterations, going to “print” the day before the show aired.